こんにちは、てつです。
ワードプレステーマのSWELLでブログ記事を作成していて、マーカーをツールバーから利用する際に
マーカーが見つからない、マーカーをツールバーに出す方法がわからない、そういった疑問が出て、解決したので同じ悩みを持った方へ共有します。
SWELLのマーカーはどこ?
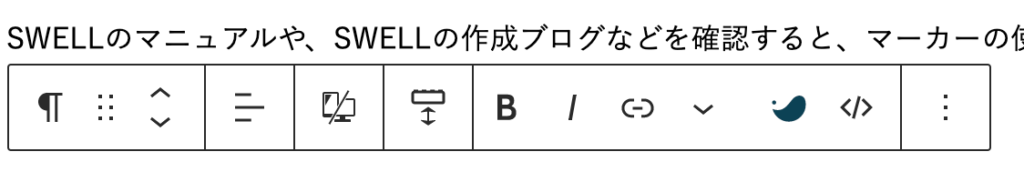
SWELLのマニュアルや、SWELLの作成ブログなどを確認すると、マーカーの使い方はツールバーのマーカーボタンを押すだけ♪と書いてあります。
が、いざツールバーを確認すると

無い!無い!マーカーが無い!
ツールバーにあるでしょ?みたいな感じで書いてあるのに、ツールバーに全然マーカーが無い。
「SWELL マーカー ツールバー」とか調べても、全然情報が出てこずマーカーの色やタイプの変え方ばかり出てきました。
しばらく頭を抱えていましたが、解決方法はめちゃくちゃ簡単でした!←まさにこのマーカー。
SWELLのツールバーにマーカーを出す方法
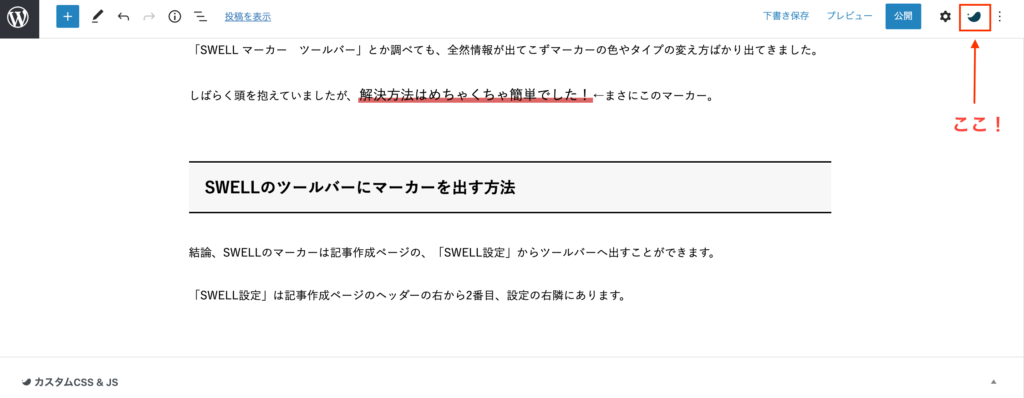
結論、SWELLのマーカーは記事作成ページの、「SWELL設定」からツールバーへ出すことができます。
「SWELL設定」は記事作成ページのヘッダーの右から2番目、設定の右隣にあります。

この右上のSWELLボタンを選択します。

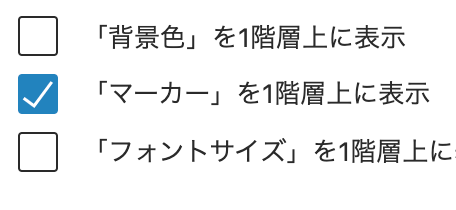
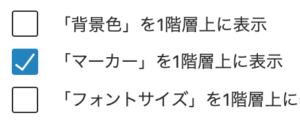
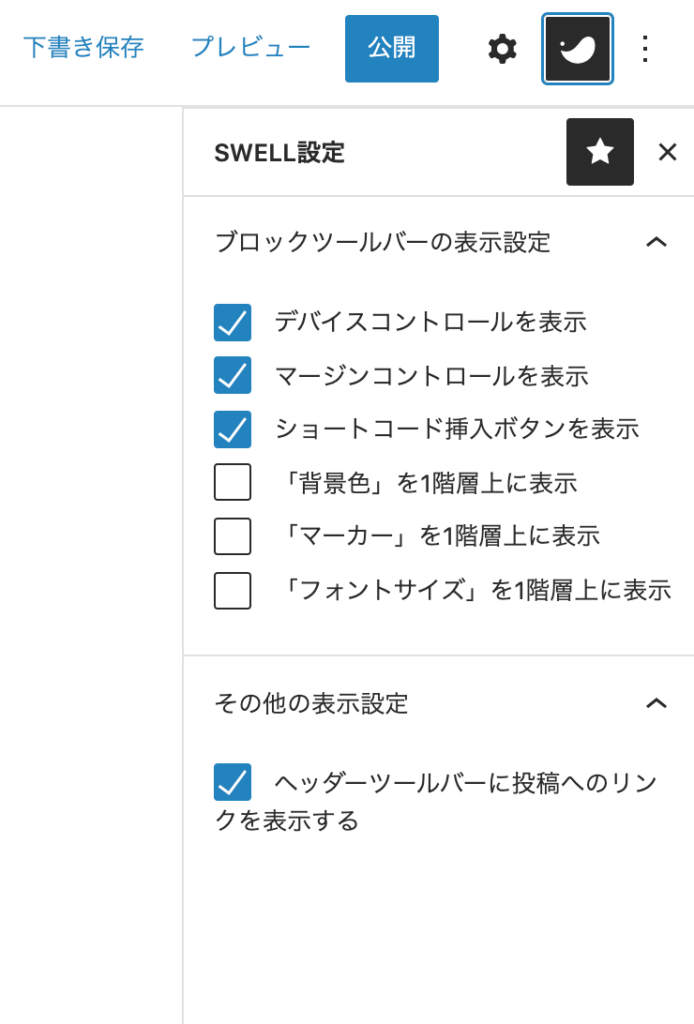
選択すると「マーカー」を1階層上に表示 という項目があるので、チェックボックスにチェックします。
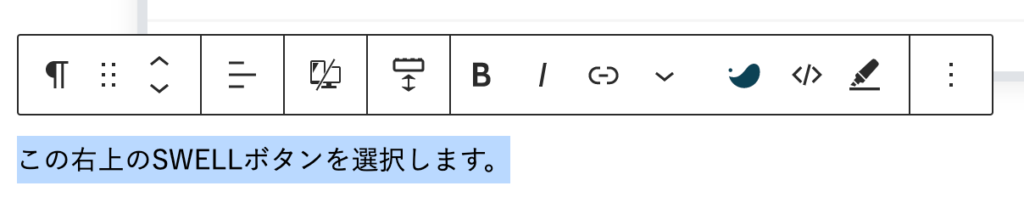
チャックするとツールバーにマーカーが表示されます。これでマーカーを使用することができます。

あとは文字を選択してマーカーを自由に引くことが可能です。
こんなふうに。
マーカーを使いこなし、ブログ記事作成を楽しんでいきましょう。
それではまた。