今回はワードプレステーマのTCDの固定ページのヘッダー画像のみを消去する方法を解説していきます。
TCDなどのワードプレステーマはノーコードでWebサイトを作れる非常に便利なサービスです。
ノーコードで作れるので、HTMLやCSSの知識が全くなくてもプロレベルのサイトを作れます。
実際に私も複数のサイトでTCDのテーマを愛用しています。
こんなに便利なTCDのワードプレステーマには、一つだけ弱点があります。それは、決まったデザイン以上のことをするにはちょっとだけ知識がいることです。
ノーコードの弱点ともいえますが、やはり枠を超えた内容は知識が必要になります。
今回はそんなちょっとだけ知識がいるレベルのデザインの悩みを解決していきます。
固定ページのヘッダー画像のみを消去したい
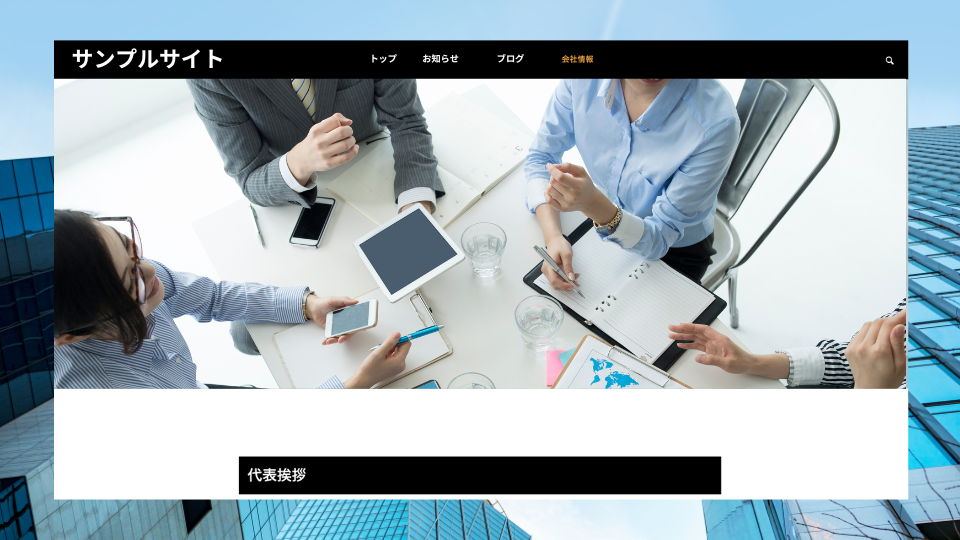
TCDなどのワードプレステーマでは、固定ページなども以下のように簡単に作成できます。

本記事ではそんな固定ページのヘッダー画像を消去する方法を解説します。
さらにヘッダー画像を消去する際に同時に消えてしまうヘッダーメニューを残しつつ、ヘッダー画像のみを消去する方法を解説していきます。
既存の方法だとヘッダーのメニューも消えてしまう
TCDに最初から実装されているヘッダーの画像を消す操作を行うと、ヘッダーのメニューまで消えてしまいます。
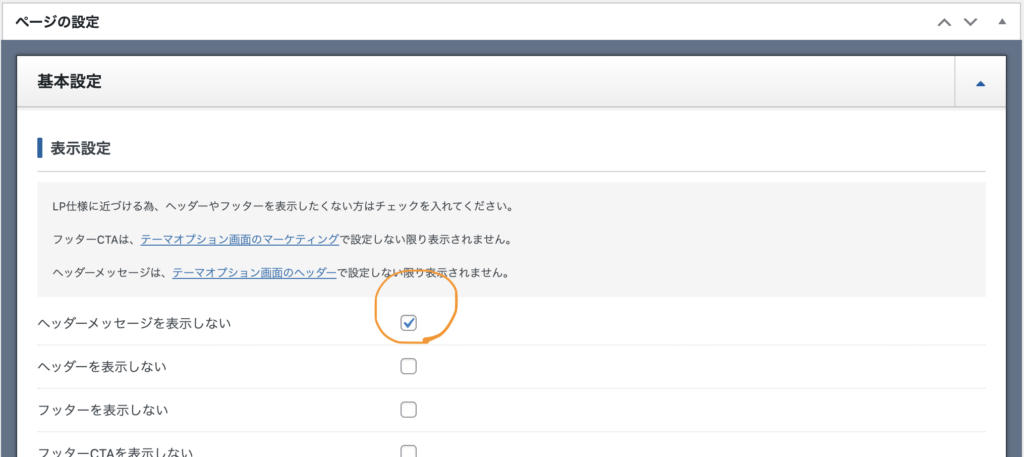
TCDのワードプレステーマを導入したサイトのワードプレスにログインし、固定ページの編集ページの下部へ行くとページの設定内の表示設定に「ヘッダーメッセージを表示しない」という項目があります。

この「ヘッダーメッセージを表示しない」という項目にチェックを入れると、以下のようにヘッダーの画像とヘッダーメニューが消えます。

この時、ヘッダーのメニューがないとヘッダーメニューからトップページに移動できないなど、不便が生じます。
そこで、今回はヘッダー画像のみを消去し、ヘッダーメニューはページ内に残す方法を試していきます。
固定ページのヘッダー画像のみを消去する方法
固定ページのヘッダー画像のみを消去する方法は、TCDのテーマを導入したサイトではノーコードでできず、ほんのちょっとCSSの知識を要します。
とはいえ、固定ページ内に特定のコードを入れるだけの超簡単作業です。
固定ページ編集画面の「カスタムCSS」欄に下記のCSSコードをご入力ください。
page_header { display: none; }

このCSSコードをカスタムCSSに入力することで、指定ページのヘッダーのディスプレイ、つまりヘッダー画像を表示しないようにできます。

以上を参考にぜひTCDの固定ページのヘッダー画像のみを消去する方法を試してみてください。
CSSの知識をちょっとだけ理解しておくと、このようにTCDなどのワードプレステーマを利用してノーコードのワードプレスサイトを運用する際にかゆい所に手が届くようになります。