こんにちは、てつです。
今回は、ワードプレスのテーマを変更したブログ(サイトメディア)の変更後に必ずやる必要があるGoogleアナリティクス、サーチコンソール、アドセンスの再設定および確認を行なっていきます。
トラッキングコード取得の方法から、トラッキングコードの埋め込み場所などを再確認していきましょう。
アナリティクス、サーチコンソール、アドセンスの再設定
ワードプレスでテーマを変更すると、テーマヘッダー(header.php)が置き換わります。ワードプレスでGoogleアナリティクス、サーチコンソール、アドセンスを登録する際にこのテーマヘッダーの中にトラッキングコードを入れるので、ワードプレスのテーマを変更した場合、トラッキングコードを再入力し、紐付ける必要があります。
テーマを変えて再スタートという時に、広告が表示されない、アクセスがカウントされないなどが起こらないように、しっかりと確認しましょう。
ちなみに私は気づかずに1日広告なしでサイトを運営していました。( ;∀;)
また、テーマを変更する際は必ずバックアップを取りましょう。プラグインで簡単にバックアップを取ることが可能です。
私はプラグイン「UpdraftPlus」を使っています。
トラッキングコードを埋め込む場所
では実際にワードプレスないにトラッキングコードを埋め込んでいきます。
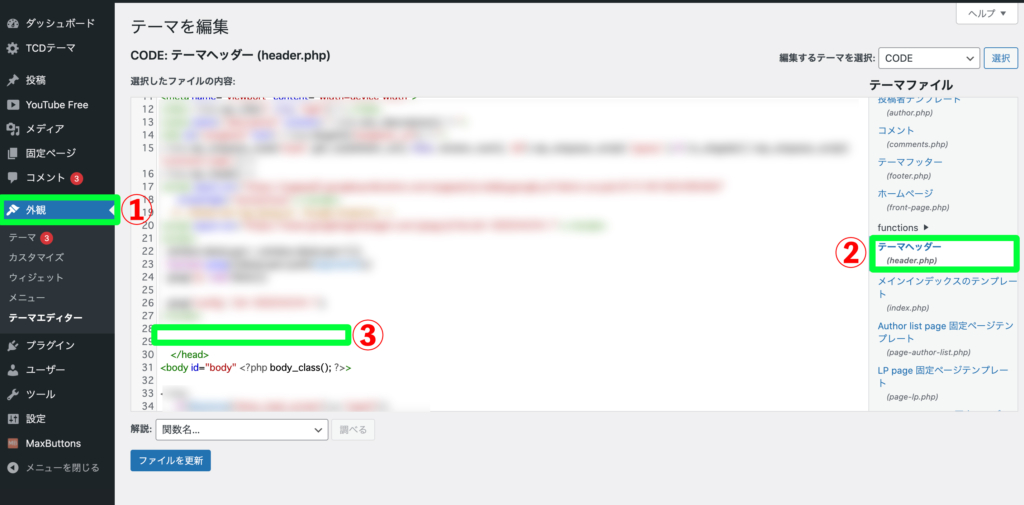
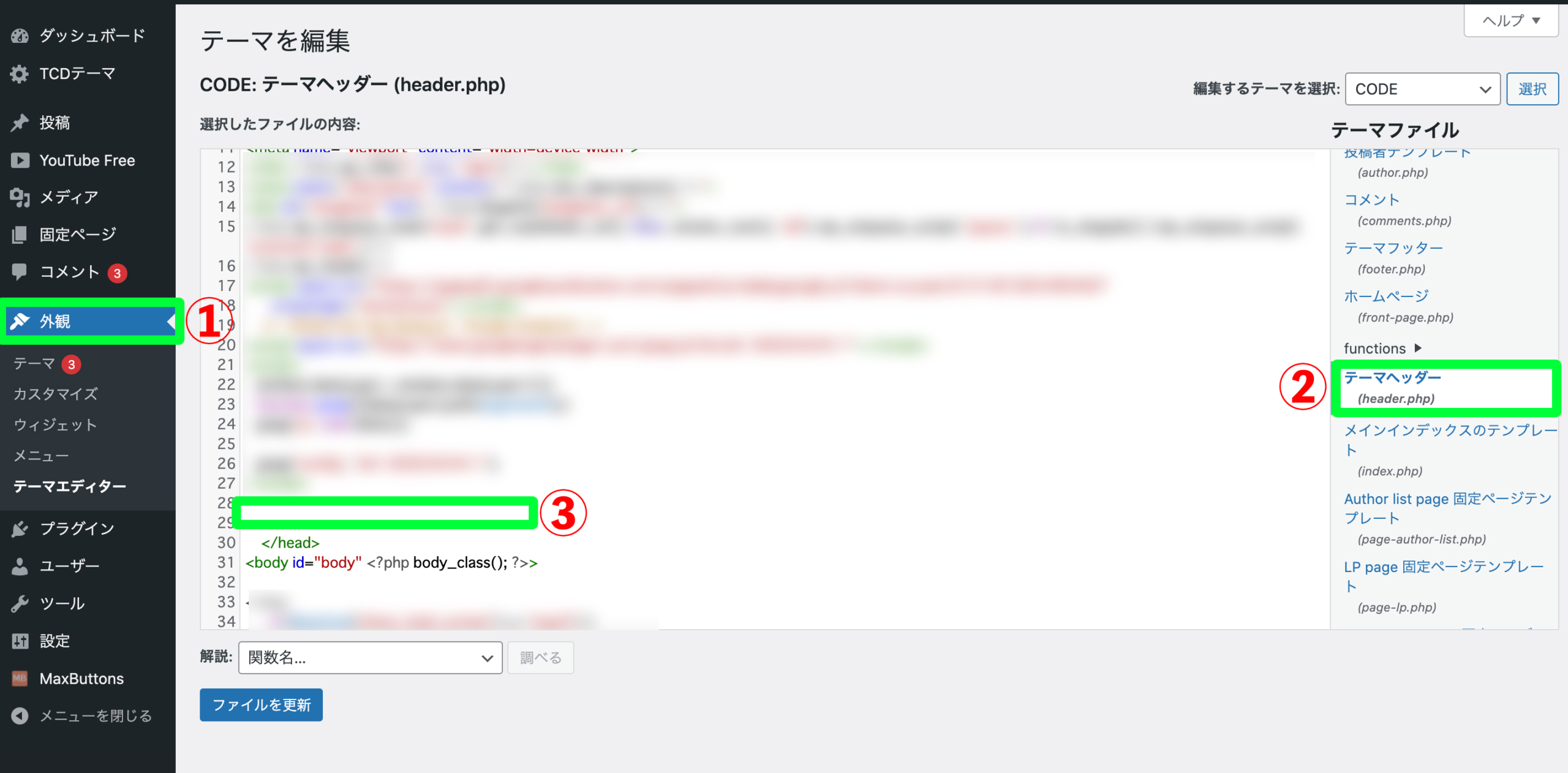
外観 > テーマの編集 > テーマヘッダー(header .php)を開きます。

- テーマ変更した後、外観を選択します.
- 画面右の 「テーマファイル」から「テーマヘッダー(header.php)」を開きます。
- トラッキングコードを、テーマヘッダー(header.php)内の </head> の直前(一行上)に貼り付けます。緑四角の中
1~3が完了したら「ファイルを更新」を選択。
続いて、今の手順で</head>の直前に埋め込むトラッキングコードの取得方法を、Googleアナリティクス、サーチコンソール、アドセンスでそれぞれ解説します。
Googleアナリティクスのトラッキングコードを埋め込む
マイページを開いてホーム画面を表示します。
管理 > プロパティ > トラッキング情報
より”トラッキングコード”を表示させ、クリックしてコピーします。
Googleサーチコンソールのトラッキングコードを埋め込む
マイページを開きホーム画面を表示します。
自分のブログを選択し、
設定 > ユーザーとプロパティ所有者 > プロパティ所有者の管理
でトラッキングコードを確認できます。
サーチコンソールのトラッキングコードも </head> の直前で大丈夫です。
Googleアドセンスのトラッキングコードを埋め込む
マイページを開きホーム画面を表示します。
広告の設定 > 自動広告 > 自動広告を設定
でトラッキングコードが表示されます。
サーチコンソール同様アドセンスのトラッキングコードも </head> の直前で大丈夫です。
以上でWPテーマ変更後のアナリティクス、サーチコンソール、アドセンスの再設定が完了です。
テーマを変え心機一転、サイトを大きく成長できるように記事執筆、サイトのブランディング等頑張っていこうと思います。
楽しくブログ記事執筆を継続させていきましょう(^^)
それではまた。











コメント
コメント一覧 (36件)
Momi — это бренд, предлагающий качественные товары для мам и малышей. На momi вы найдете широкий ассортимент детских товаров, отвечающих современным стандартам безопасности и комфорта. Покупайте оригинальную продукцию МОМИ онлайн!
Hello! This is my first comment here so I just wanted to give a quick shout out and say I genuinely enjoy reading your posts. Can you recommend any other blogs/websites/forums that go over the same topics? Thanks a ton!
https://graph.org/thierry-henry-and-the-Digital-Archive-at-henry-uzcom-05-11
кайт хургада
This information is worth everyone’s attention. Where can I find out more?
https://images.google.as/url?q=https://beckham-uz.com/
cialis generico 5 mg prezzo in farmacia : a medication containing tadalafil, treats erectile dysfunction and benign prostatic hyperplasia. In Italy, a 28-tablet pack of Cialis 5 mg costs approximately €165.26, though prices vary by pharmacy and discounts. Generic alternatives, like Tadalafil DOC Generici, cost €0.8–€2.6 per tablet, providing a budget-friendly option. Consult a doctor, as a prescription is required.
кайт сафари
Hi there! Do you know if they make any plugins to assist with Search Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good results. If you know of any please share. Appreciate it!
https://smotri.com.ua/elektroshoker-fonar-dlya-samooborony-dvoynaya-zashchita
кайт
https://www.med2.ru/story.php?id=147093
https://oboronspecsplav.ru/
Пассажирские перевозки Караганда – Томск Развитая сеть пассажирских перевозок играет ключевую роль в обеспечении мобильности населения и укреплении экономических связей между регионами. Наша компания специализируется на организации регулярных и безопасных поездок между городами Сибири и Казахстана, предлагая комфортные условия и доступные цены.
«Рентвил» предлагает аренду автомобилей в Краснодаре без залога и ограничений по пробегу по Краснодарскому краю и Адыгее. Требуется стаж от 3 лет и возраст от 23 лет. Оформление за 5 минут онлайн: нужны только фото паспорта и прав. Подача авто на жд вокзал и аэропорт Краснодар Мин-воды Сочи . Компания работает 10 лет , автомобили проходят своевременное ТО. Доступны детские кресла. Бронируйте через сайт Прокат авто без залога
выкуп товара из китая В эпоху глобализации и стремительного развития мировой экономики, Китай занимает ключевую позицию в качестве крупнейшего производственного центра. Организация эффективных и надежных поставок товаров из Китая становится стратегически важной задачей для предприятий, стремящихся к оптимизации затрат и расширению ассортимента. Наша компания предлагает комплексные решения для вашего бизнеса, обеспечивая бесперебойные и выгодные поставки товаров напрямую из Китая.
Its like you read my mind! You seem to know a lot about this, like you wrote the book in it or something. I think that you could do with a few pics to drive the message home a bit, but other than that, this is excellent blog. A great read. I will certainly be back.
my net zain
Шкаф купе Кухня – сердце дома, место, где рождаются кулинарные шедевры и собирается вся семья. Именно поэтому выбор мебели для кухни – задача ответственная и требующая особого подхода. Мебель на заказ в Краснодаре – это возможность создать уникальное пространство, идеально отвечающее вашим потребностям и предпочтениям.
В динамичном мире Санкт-Петербурга, где каждый день кипит жизнь и совершаются тысячи сделок, актуальная и удобная доска объявлений становится незаменимым инструментом как для частных лиц, так и для предпринимателей. Наша платформа – это ваш надежный партнер в поиске и предложении товаров и услуг в Северной столице. Доска бесплатных объявлений в Санкт-Петербурге
варфейс аккаунты В мире онлайн-шутеров Warface занимает особое место, привлекая миллионы игроков своей динамикой, разнообразием режимов и возможностью совершенствования персонажа. Однако, не каждый готов потратить месяцы на прокачку аккаунта, чтобы получить желаемое оружие и экипировку. В этом случае, покупка аккаунта Warface становится привлекательным решением, открывающим двери к новым возможностям и впечатлениям.
Today, I went to the beachfront with my children. I found a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She placed the shell to her ear and screamed. There was a hermit crab inside and it pinched her ear. She never wants to go back! LoL I know this is totally off topic but I had to tell someone!
https://emaidan.com.ua/vstanovlennya-novogo-skla-fary-perevagy-dlya-vashogo-avto
рэп музыка Роп – Русский роп – это больше, чем просто музыка. Это зеркало современной российской души, отражающее её надежды, страхи и мечты. В 2025 году жанр переживает новый виток развития, впитывая в себя элементы других стилей и направлений, становясь всё более разнообразным и эклектичным. Популярная музыка сейчас – это калейдоскоп звуков и образов. Хиты месяца мгновенно взлетают на вершины чартов, но так же быстро и забываются, уступая место новым музыкальным новинкам. 2025 год дарит нам множество талантливых российских исполнителей, каждый из которых вносит свой неповторимый вклад в развитие жанра.
температура воды в хургаде в апреле
Rainbet promo code ILBET Откройте для себя мир Rainbet, где каждый спин и каждая ставка – это шанс на крупный выигрыш. Промокод ILBET станет вашим верным спутником в этом путешествии, открывая двери к эксклюзивным бонусам и специальным предложениям. Не упустите возможность максимизировать свои выгоды с самого начала.
chicken road casino Chicken Road: Взлеты и Падения на Пути к Успеху Chicken Road – это не просто развлечение, это обширный мир возможностей и тактики, где каждое решение может привести к невероятному взлету или полному краху. Игра, доступная как в сети, так и в виде приложения для мобильных устройств (Chicken Road apk), предлагает пользователям проверить свою фортуну и чутье на виртуальной “куриной тропе”. Суть Chicken Road заключается в преодолении сложного маршрута, полного ловушек и опасностей. С каждым успешно пройденным уровнем, награда растет, но и увеличивается шанс неудачи. Игроки могут загрузить Chicken Road game demo, чтобы оценить механику и особенности геймплея, прежде чем рисковать реальными деньгами.
roobet redeem WEB3 В мире онлайн-казино инновации не стоят на месте, и Roobet находится в авангарде этих перемен. С появлением технологии Web3, Roobet предлагает игрокам новый уровень прозрачности, безопасности и децентрализации. Чтобы воспользоваться всеми преимуществами этой передовой платформы, используйте промокод WEB3.
Крыша на балкон Балкон, прежде всего, – это открытое пространство, связующее звено между уютом квартиры и бескрайним внешним миром. Однако его беззащитность перед капризами погоды порой превращает это преимущество в существенный недостаток. Дождь, снег, палящее солнце – все это способно причинить немало хлопот, лишая возможности комфортно проводить время на балконе, а также нанося ущерб отделке и мебели. Именно здесь на помощь приходит крыша на балкон – надежная защита и гарантия комфорта в любое время года.
pinco az?rbaycan Pinco, Pinco AZ, Pinco Casino, Pinco Kazino, Pinco Casino AZ, Pinco Casino Azerbaijan, Pinco Azerbaycan, Pinco Gazino Casino, Pinco Pinco Promo Code, Pinco Cazino, Pinco Bet, Pinco Yukl?, Pinco Az?rbaycan, Pinco Casino Giris, Pinco Yukle, Pinco Giris, Pinco APK, Pin Co, Pin Co Casino, Pin-Co Casino. Онлайн-платформа Pinco, включая варианты Pinco AZ, Pinco Casino и Pinco Kazino, предлагает азартные игры в Азербайджане, также известная как Pinco Azerbaycan и Pinco Gazino Casino. Pinco предоставляет промокоды, а также варианты, такие как Pinco Cazino и Pinco Bet. Пользователи могут загрузить приложение Pinco (Pinco Yukl?, Pinco Yukle) для доступа к Pinco Az?rbaycan и Pinco Casino Giris. Pinco Giris доступен через Pinco APK. Pin Co и Pin-Co Casino — это связанные термины.
Бизнес-стратегия Оптимизация процессов: повысите эффективность и снизьте издержки. Задумывались ли вы, почему ваши бизнес-процессы иногда работают неэффективно? Оптимизация — это не только снижение затрат, но и повышение качества, скорости и удовлетворенности клиентов. Профессиональный ментор поможет вам выявить узкие места, внедрить современные методы и автоматизировать рутинные задачи. В результате вы построите бизнес, который работает как часы, а ресурсы используются максимально продуктивно. Не позволяйте неэффективности тормозить рост — закажите консультацию и получите экспертную поддержку в трансформации вашего бизнеса.
мод на тик ток 2025 андроид последняя Мир мобильных приложений не стоит на месте, и Тик Ток продолжает оставаться одной из самых популярных платформ для создания и обмена короткими видео. Но что, если стандартной функциональности вам недостаточно? На помощь приходит Тик Ток Мод – модифицированная версия приложения, открывающая доступ к расширенным возможностям и эксклюзивным функциям.
дебетовая карта с доставкой на дом Ваш персональный консультант в мире банковских карт. Получение современной дебетовой карты стало простым и удобным с нашей помощью. Выберите карту, которая наилучшим образом соответствует вашим потребностям, и используйте все преимущества современного финансового сервиса. Что мы предлагаем? Ценные советы: Полезные лайфхаки и рекомендации для эффективного использования вашей карты. Актуальные акции: Будьте в курсе всех новых предложений и специальных условий от банков-партнеров. Преимущества нашего сообщества. Мы предоставляем полную информацию о различных типах карт, особенностях тарифов и комиссий. Наши публикации регулярно обновляются, предоставляя актуальные данные и свежие новости о продуктах российских банков. Присоединяйтесь к нашему сообществу, чтобы сделать ваши финансовые решения простыми, быстрыми и надежными. Вместе мы сможем оптимизировать использование банковских продуктов и сэкономить ваше время и средства. Наша цель — помогать вам эффективно управлять своими финансами и получать максимум выгоды от каждого взаимодействия с банком.
praca dla mlodych kobiet Warszawa Стань вебкам моделью в польской студии, работающей в Варшаве! Открыты вакансии для девушек в Польше, особенно для тех, кто говорит по-русски. Ищешь способ заработать онлайн в Польше? Предлагаем подработку для девушек в Варшаве с возможностью работы в интернете, даже с проживанием. Рассматриваешь удаленную работу в Польше? Узнай, как стать вебкам моделью и сколько можно заработать. Работа для украинок в Варшаве и высокооплачиваемые возможности для девушек в Польше ждут тебя. Мы предлагаем легальную вебкам работу в Польше, онлайн работа без необходимости знания польского языка. Приглашаем девушек без опыта в Варшаве в нашу вебкам студию с обучением. Возможность заработка в интернете без вложений. Работа моделью онлайн в Польше — это шанс для тебя! Ищешь “praca dla dziewczyn online”, “praca webcam Polska”, “praca modelka online” или “zarabianie przez internet dla kobiet”? Наше “agencja webcam Warszawa” и “webcam studio Polska” предлагают “praca dla mlodych kobiet Warszawa” и “legalna praca online Polska”. Смотри “oferty pracy dla Ukrainek w Polsce” и “praca z domu dla dziewczyn”.
вебкам студия в Варшаве Стань вебкам моделью в польской студии, работающей в Варшаве! Открыты вакансии для девушек в Польше, особенно для тех, кто говорит по-русски. Ищешь способ заработать онлайн в Польше? Предлагаем подработку для девушек в Варшаве с возможностью работы в интернете, даже с проживанием. Рассматриваешь удаленную работу в Польше? Узнай, как стать вебкам моделью и сколько можно заработать. Работа для украинок в Варшаве и высокооплачиваемые возможности для девушек в Польше ждут тебя. Мы предлагаем легальную вебкам работу в Польше, онлайн работа без необходимости знания польского языка. Приглашаем девушек без опыта в Варшаве в нашу вебкам студию с обучением. Возможность заработка в интернете без вложений. Работа моделью онлайн в Польше — это шанс для тебя! Ищешь “praca dla dziewczyn online”, “praca webcam Polska”, “praca modelka online” или “zarabianie przez internet dla kobiet”? Наше “agencja webcam Warszawa” и “webcam studio Polska” предлагают “praca dla mlodych kobiet Warszawa” и “legalna praca online Polska”. Смотри “oferty pracy dla Ukrainek w Polsce” и “praca z domu dla dziewczyn”.
собрать компьютер онлайн Компьютер для работы: Эффективность и комфорт Компьютер для работы на заказ должен обеспечивать стабильную работу приложений, быструю обработку данных и комфортную работу в течение длительного времени. Выбирайте компоненты, отвечающие вашим профессиональным потребностям.
artemzhvakin телег
Hello there! Do you use Twitter? I’d like to follow you if that would be okay. I’m undoubtedly enjoying your blog and look forward to new updates.
check hafilat balance
кайт школа анапа Кайтсерфинг в Анапе – это свобода, драйв и незабываемые эмоции.
Этот информативный материал предлагает содержательную информацию по множеству задач и вопросов. Мы призываем вас исследовать различные идеи и факты, обобщая их для более глубокого понимания. Наша цель — сделать обучение доступным и увлекательным.
Подробнее тут – https://nakroklinikatest.ru/
могут ли приплыть акулы ночью в египте? Кайт школа “Унесенные ветром” предлагает обучение кайтингу в живописных местах. Здесь работают опытные инструкторы, которые помогут вам освоить все тонкости кайтинга.