こんにちは、てつです。
今回は、ワードプレスのテーマを変更したブログ(サイトメディア)の変更後に必ずやる必要があるGoogleアナリティクス、サーチコンソール、アドセンスの再設定および確認を行なっていきます。
トラッキングコード取得の方法から、トラッキングコードの埋め込み場所などを再確認していきましょう。
アナリティクス、サーチコンソール、アドセンスの再設定
ワードプレスでテーマを変更すると、テーマヘッダー(header.php)が置き換わります。ワードプレスでGoogleアナリティクス、サーチコンソール、アドセンスを登録する際にこのテーマヘッダーの中にトラッキングコードを入れるので、ワードプレスのテーマを変更した場合、トラッキングコードを再入力し、紐付ける必要があります。
テーマを変えて再スタートという時に、広告が表示されない、アクセスがカウントされないなどが起こらないように、しっかりと確認しましょう。
ちなみに私は気づかずに1日広告なしでサイトを運営していました。( ;∀;)
また、テーマを変更する際は必ずバックアップを取りましょう。プラグインで簡単にバックアップを取ることが可能です。
私はプラグイン「UpdraftPlus」を使っています。
トラッキングコードを埋め込む場所
では実際にワードプレスないにトラッキングコードを埋め込んでいきます。
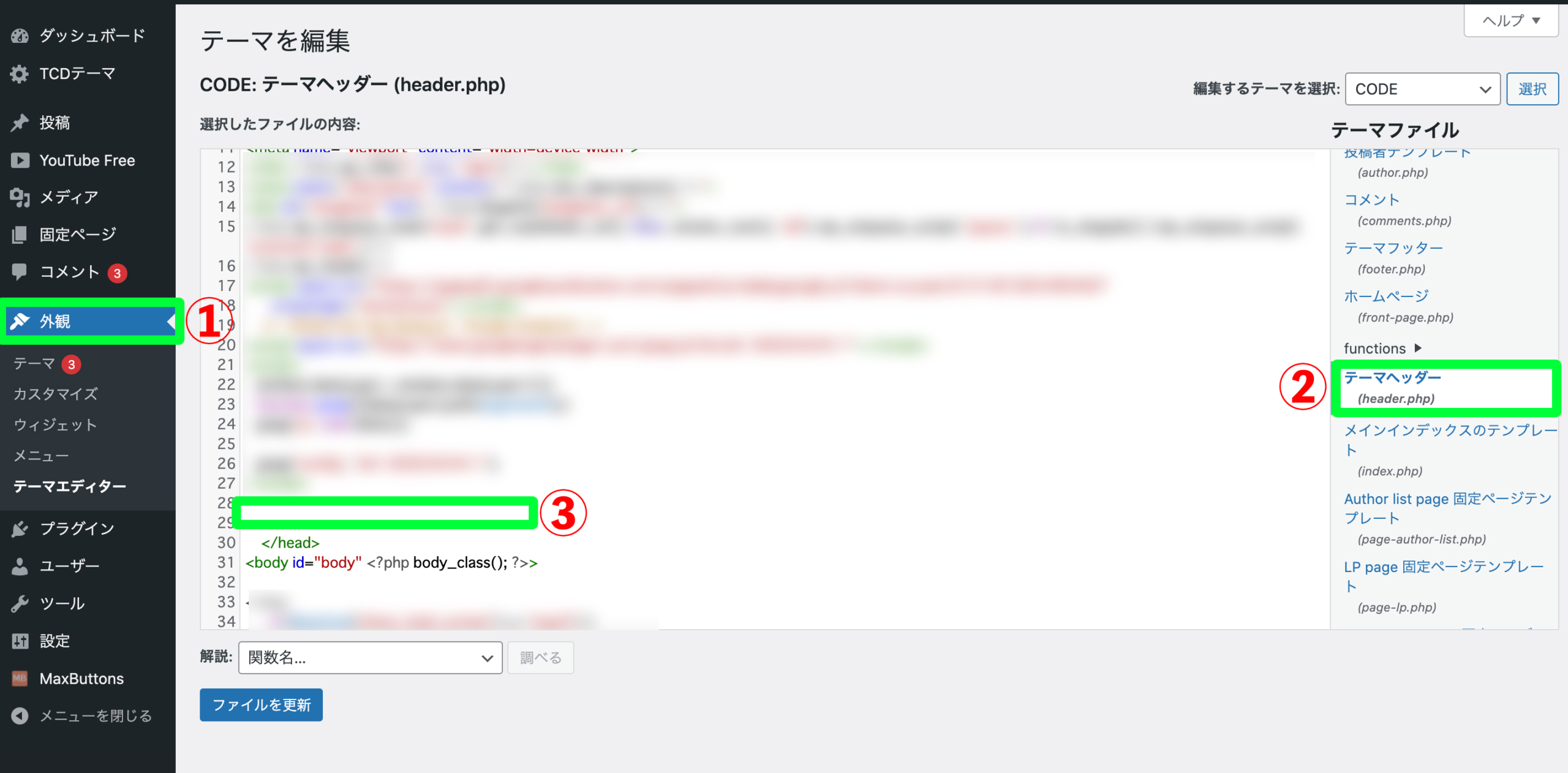
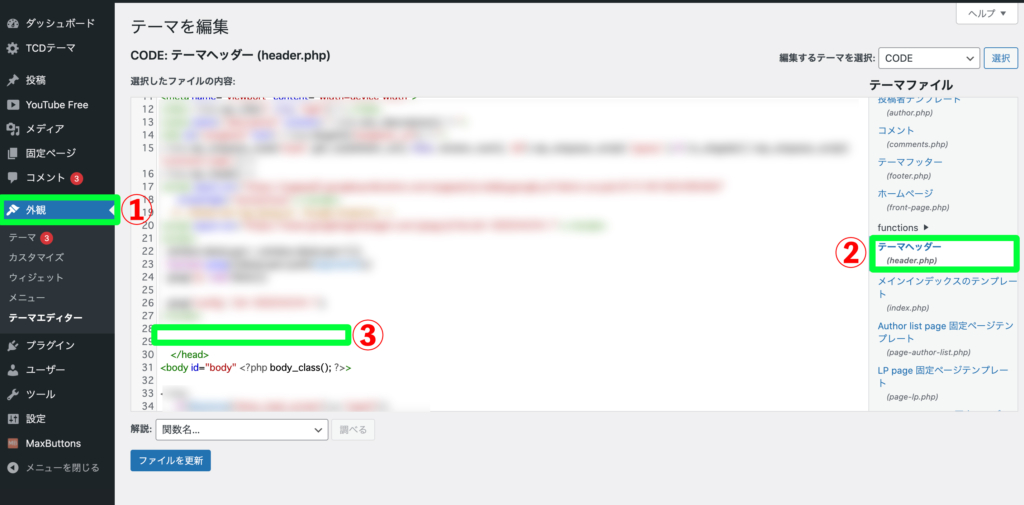
外観 > テーマの編集 > テーマヘッダー(header .php)を開きます。

- テーマ変更した後、外観を選択します.
- 画面右の 「テーマファイル」から「テーマヘッダー(header.php)」を開きます。
- トラッキングコードを、テーマヘッダー(header.php)内の </head> の直前(一行上)に貼り付けます。緑四角の中
1~3が完了したら「ファイルを更新」を選択。
続いて、今の手順で</head>の直前に埋め込むトラッキングコードの取得方法を、Googleアナリティクス、サーチコンソール、アドセンスでそれぞれ解説します。
Googleアナリティクスのトラッキングコードを埋め込む
マイページを開いてホーム画面を表示します。
管理 > プロパティ > トラッキング情報
より”トラッキングコード”を表示させ、クリックしてコピーします。
Googleサーチコンソールのトラッキングコードを埋め込む
マイページを開きホーム画面を表示します。
自分のブログを選択し、
設定 > ユーザーとプロパティ所有者 > プロパティ所有者の管理
でトラッキングコードを確認できます。
サーチコンソールのトラッキングコードも </head> の直前で大丈夫です。
Googleアドセンスのトラッキングコードを埋め込む
マイページを開きホーム画面を表示します。
広告の設定 > 自動広告 > 自動広告を設定
でトラッキングコードが表示されます。
サーチコンソール同様アドセンスのトラッキングコードも </head> の直前で大丈夫です。
以上でWPテーマ変更後のアナリティクス、サーチコンソール、アドセンスの再設定が完了です。
テーマを変え心機一転、サイトを大きく成長できるように記事執筆、サイトのブランディング等頑張っていこうと思います。
楽しくブログ記事執筆を継続させていきましょう(^^)
それではまた。