今回はワードプレスのブログやサイトにお問い合わせ用のコンタクトフォームを作成する方法とその手順を紹介していきます。
個人のブログサイトから、法人のメディアまで実際に私が経験した中で全パターンのお問い合わせコンタクトフォームを解説していきますので、ぜひ参考にしてみてください。
お問い合わせには様々なパターンが考えられます。
あなたが個人のブログを運営している場合、法人のメディアを運営している場合などでお問い合わせフォームの形態は変わっていきます。
お問い合わせフォームは広告のや案件の募集や、資料請求や営業にも直結する大切なものですので、しっかりと設置しましょう。
お問い合わせフォームの導入方法
お問い合わせフォームをワードプレスのブログやホームページに挿入する方法は非常に簡単です。
ワードプレスの編集画面から、プラグインの導入と設定を行なっていきます。
ワードプレスの編集画面で
プラグイン > 新規作成
を選択し、プラグインを新しくインストールしていきます。
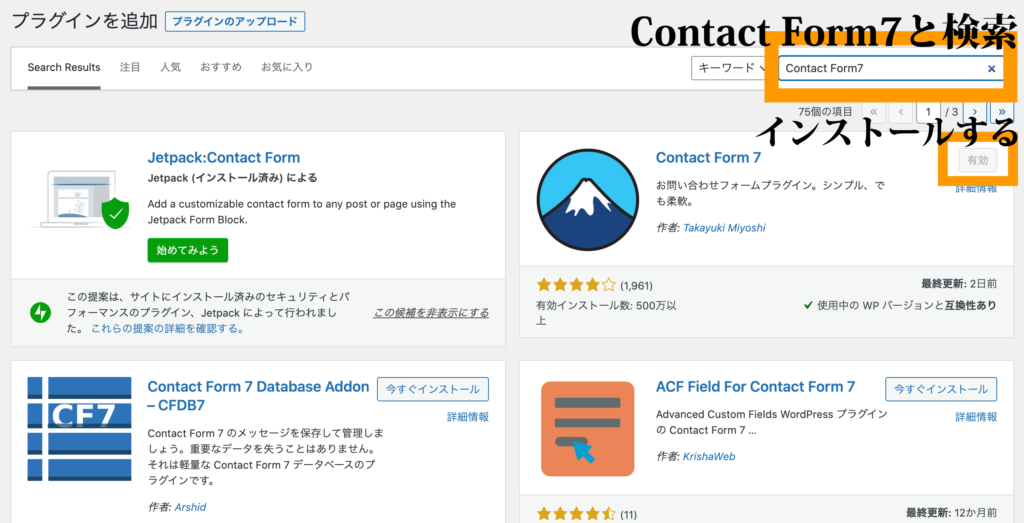
右上の検索窓に「Contact Form7」と入力し、富士山のアイコンの「Contact Form7」をインストールします。

インストールが完了したら、プラグインを有効化しましょう。
プラグイン「Contact Form7」のインストールが完了したら、ワードプレスの編集画面の
お問い合わせ >コンタクトフォーム > 新規追加
よりお問い合わせフォームを作成していきます。

これだけやればOK!「Contact Form7」の使い方
ここからは実際にお問い合わせフォームの作成方法と使い方を解説していきます。
お問い合わせフォームの作り方は非常に簡単ですので、ぜひ参考にしてみてください。
まずは、お問い合わせ >コンタクトフォーム > 新規追加
でお問い合わせフォームを作っていきます。
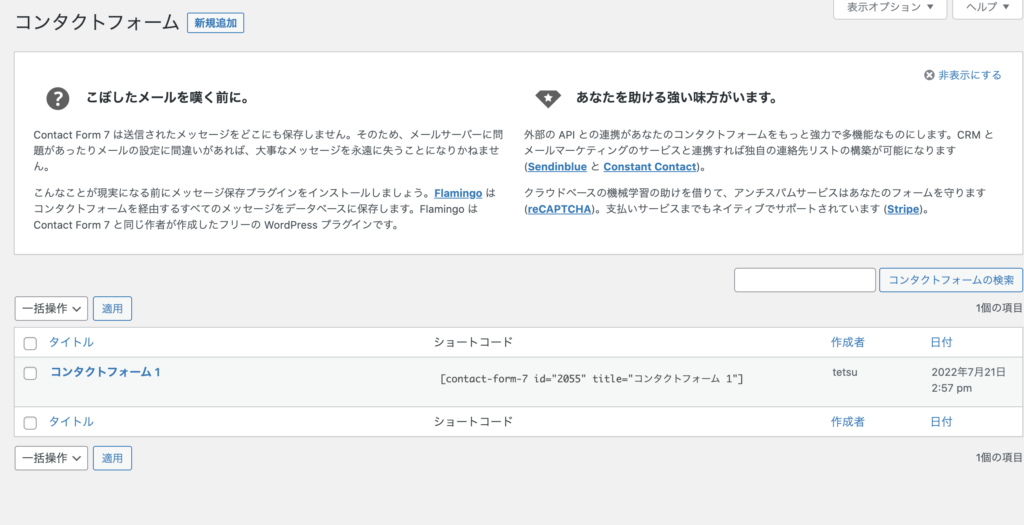
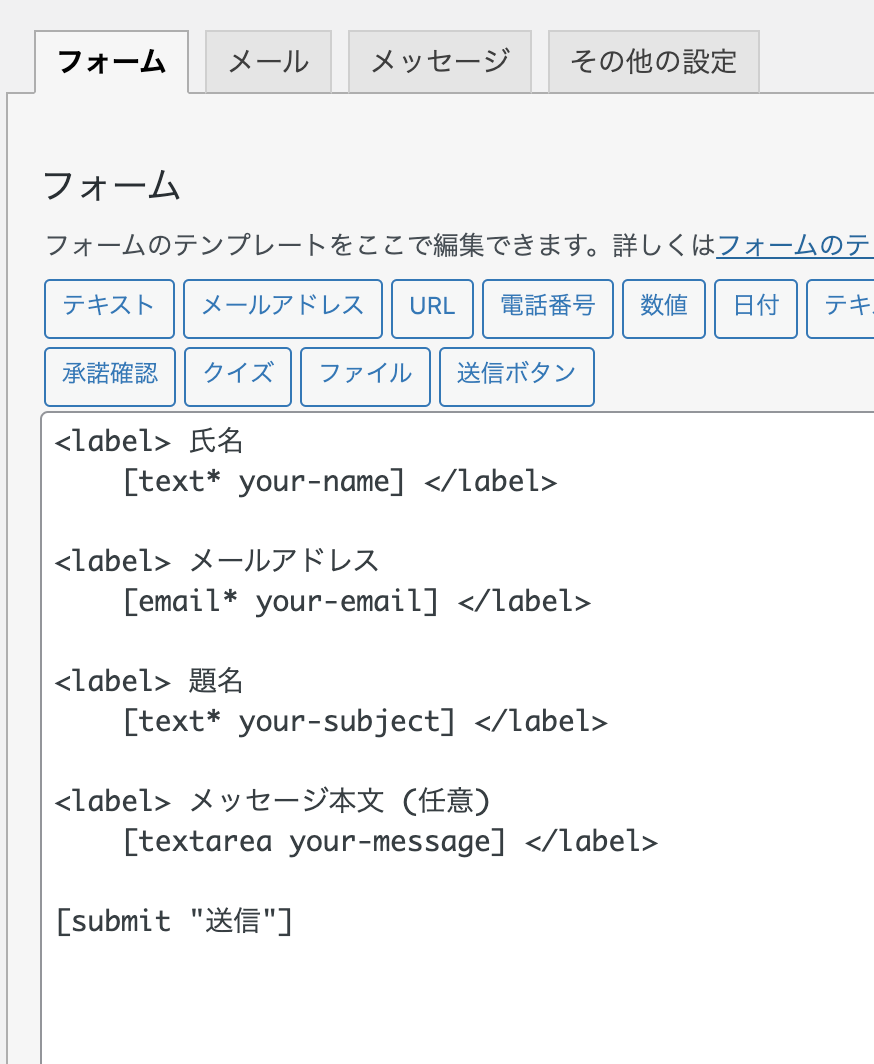
標準の設定だと以下のようになります。


このままで良ければこのままで、変更箇所があれば変更して、あとはブログやサイトのページに貼り付けるだけです。
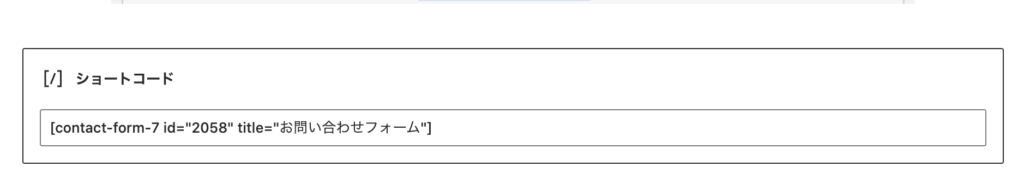
貼り付ける際は、青枠部分のショートコードをコピーしてそのままサイトのページに貼り付けます。


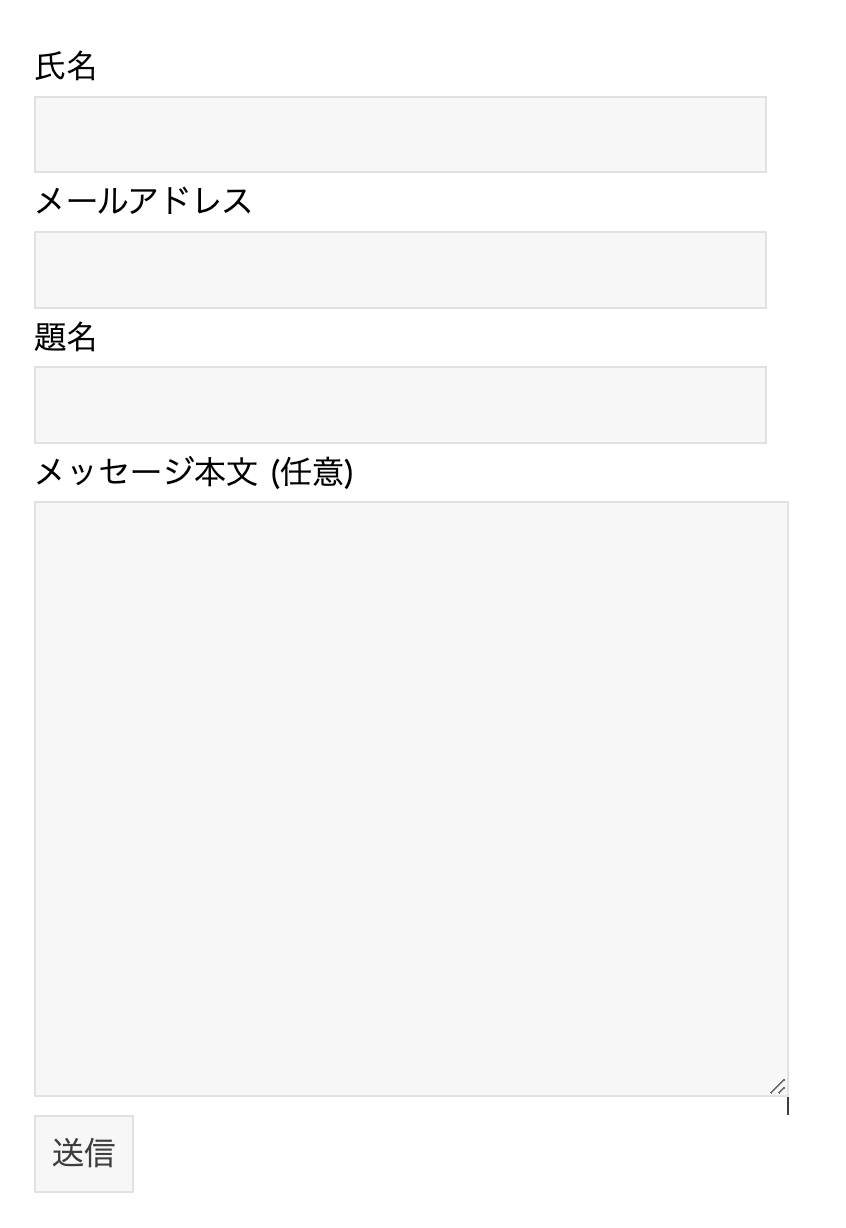
ショートコードを挿入すると、以下のように表示されます。
[contact-form-7 id=”2058″ title=”お問い合わせフォーム”]
以上でお問い合わせフォームの設置が完了しました。
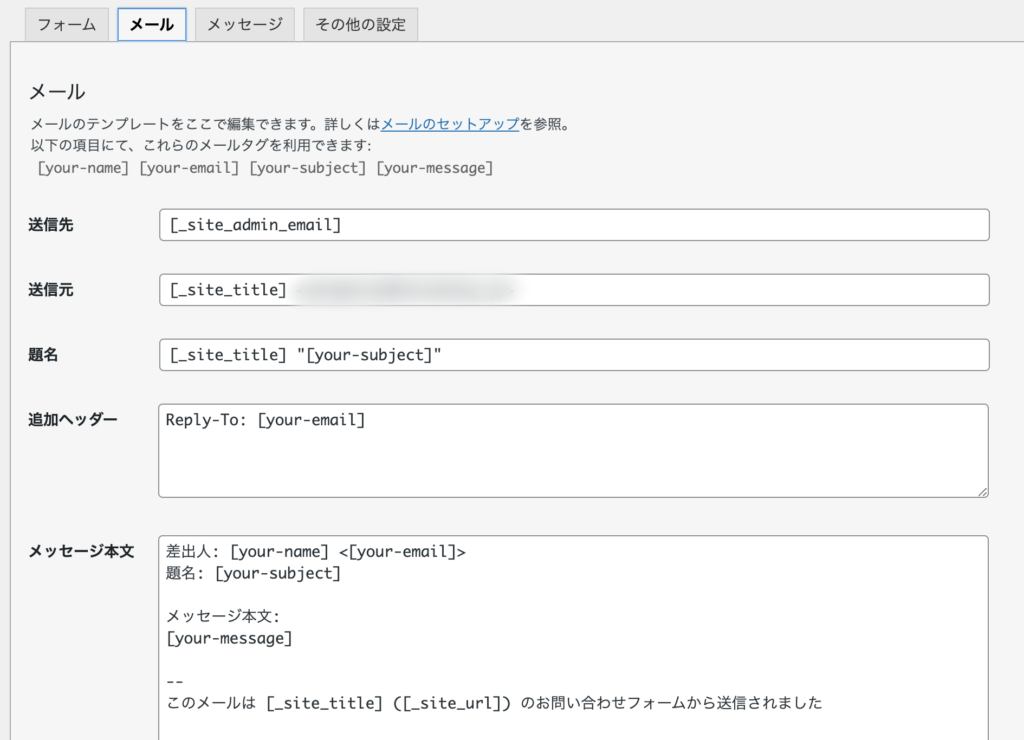
Contact Form7のタブの「フォーム」以外の「メール」、「メッセージ」では、お問い合わせが行われた際の自動返信メールとお問い合わせが行われた際に表示されるメッセージの編集ができます。
メールタブでは、自動返信メールの内容を編集できます。
フォームの内容を変更した際には、フォームで入力された内容がメールで送られてくるように設定しましょう。

メッセージタブでは、お問い合わせが完了した際に表示されるメッセージの編集ができます。
こだわりがなければ初期設定のままでOKです。

場合別Contact Form7のテンプレート
個人ブログ向けお問い合わせフォームテンプレート
<label> 社名 (任意)
[text your-company] </label>
<label> お名前(必須)
[email* your-name] </label>
<label> メールアドレス(必須)
[text* your-email] </label>
<label> お問い合わせ内容(任意)
[textarea your-message] </label>
[honeypot your-age]
[checkbox checkbox-977 use_label_element "内容を確認して送信する"]
[submit "問い合わせ"]法人メディア向けお問い合わせフォームテンプレート
<label> 社名 (必須)
[text* your-company] </label>
<label> ご担当者名(必須)
[email* your-name] </label>
<label> 電話番号(必須)
[text* your-tel] </label>
<label> メールアドレス(必須)
[text* your-email] </label>
<label> 住所(必須)
[text* your-address] </label>
<label> お問い合わせ内容(任意)
[textarea your-message] </label>
[honeypot your-age]
[checkbox checkbox-977 use_label_element "内容を確認して送信する"]
[submit "問い合わせ"]資料請求お問い合わせフォームテンプレート
■資料請求はこちらから
<label> 社名 (必須)
[text* your-company] </label>
<label> お名前(必須)
[text* your-name] </label>
<label> 電話番号(必須)
[text* your-tel] </label>
<label> メールアドレス(必須)
[email* your-email] </label>
<label> 住所(必須)
[text* your-address] </label>
[honeypot your-age]
<label> お問い合わせ内容 (任意)
[textarea your-message] </label>
サービス<a href= "https://executive-marketing-japan.co.jp/riyou/" , ><font color="#FF0000" >利用規約</a></font>に
[submit "同意して資料請求する"]【必須】同時にダウンロードするべきプラグイン
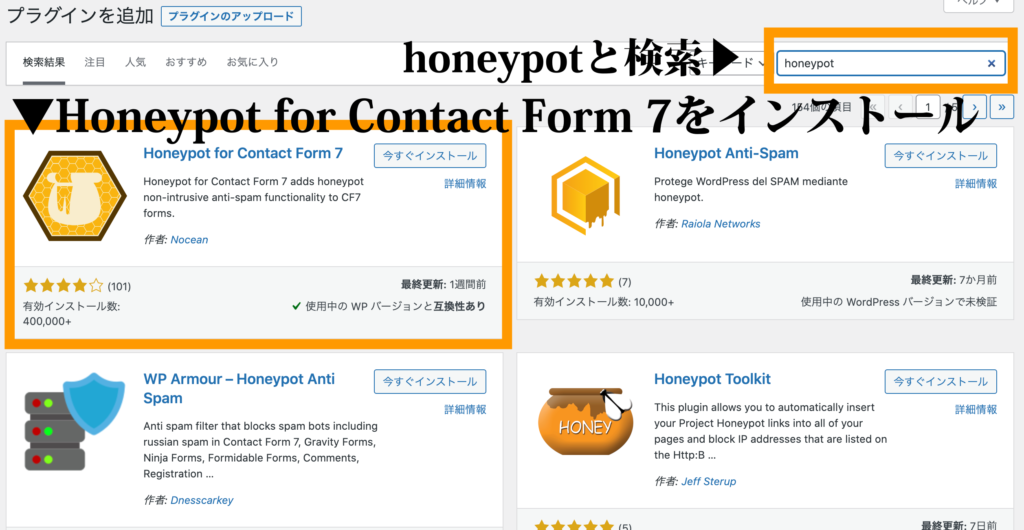
Contact Form7を導入する際には、同時に以下のプラグイン「Honeypot for Contact Form 7」も導入しましょう。

「Honeypot for Contact Form 7」は、Contact Form7で送られてくるスパムメッセージを排除してくれるプラグインです。
インストールして有効化をした後は、特に設定をする必要がありませんが、Contact Form7のフォーム内に
[honeypot your-age]
などのダミーの項目を入れることで、機械によって送られるスパムメッセージが判別されて排除される仕組みになっています。
[honeypot your-age]
とフォーム内に入れておけばOKです。
以上、Contact Form7の使い方を解説しました。
ぜひあなたのブログやサイトにお問い合わせフォームを設置してみましょう。
それではまた。